Portfolio
Mijn werk

Small Talk
Om het videobellen wat leuker te maken, gebruik je Small Talk. Met deze webapplicatie kan je in een gezellige omgeving dynamische gesprekken voeren met je collega’s, vrienden en familie. Je hoeft op afstand de gezelligheid niet meer te missen!
Doordat je binnen een groepsgesprek kleine groepjes kunt vormen om mee te praten, lijkt dit erg op de dynamiek van groepsgesprekken in het echt. Binnen de applicatie kan je ook verschillende rooms maken die voor een ander doel te gebruiken zijn. Elke room heeft zijn eigen omgeving, playlist en eigen sfeer.
Door de gezellige uitstraling van de applicatie, het maken van een gezamenlijke playlist en het gebruiken van leuke spelletjes en filters, is Small Talk een ideale applicatie voor bijvoorbeeld een vrijmibo, feestje of een koffiekwartiertje op afstand.
Over Small Talk
Visuele identiteit

Logo – Voor de stijl heb ik gekeken naar de vormen die passen bij een gesprek. Zo heb ik vormen als komma’s en punten gebruikt met rondingen die passen in alle letters. De buitenste elementen van het logo zijn altijd in een andere kleur die aanhalingstekens symboliseren als bij een gesprek.
Kleur – In het kleurenpallet voor Small Talk zitten felle, aanwezige kleuren die te gebruiken zijn voor stijlelementen en call-to-actions. Daarnaast zorgen zachtere pastelkleuren voor een goede harmonie.


Vorm – Het logo bestaat uit unieke vormen die goed passen bij de branding van Small Talk. De vormen zijn rond en dynamisch en kunnen op verschillende manieren toegepast worden.
Iconografie – Door de verschillende vormen van Small Talk met elkaar te verbinden, is het mogelijk om unieke en herkenbare iconen te maken.

Fotografie – Bij de branding van Small Talk past gezellige fotografie van mensen die het leuk met elkaar hebben, alleen is dat niet de situatie waarin het gebruikt wordt. Daarom zijn er twee sferen voor fotografie.

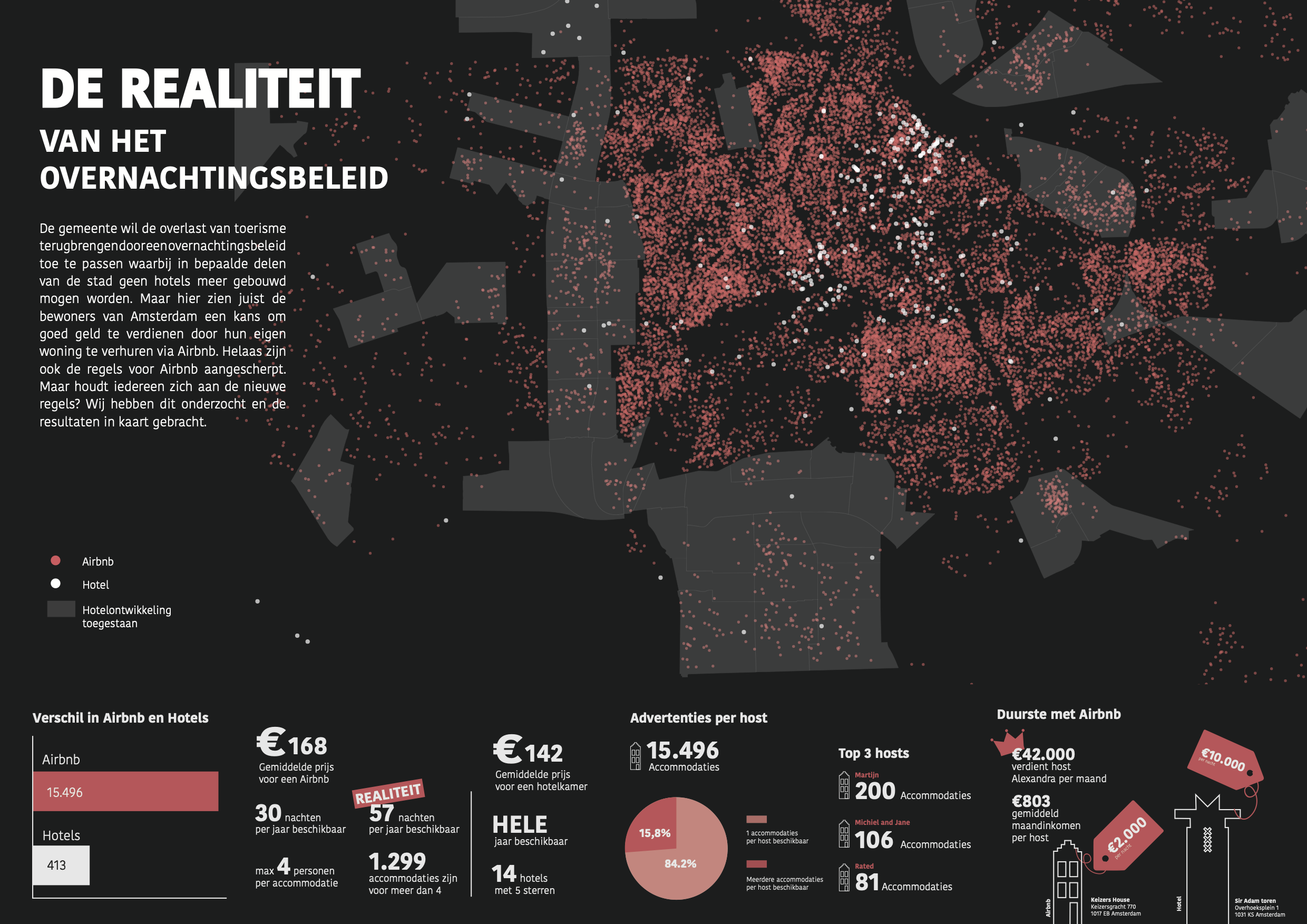
Data visualisatie
Met geodata over de actieve Airbnb’s in Amsterdam, is deze visualisatie gemaakt met het programma QGIS. Met dit programma wordt de data uit een spreadsheet omgezet naar een visual. Deze visual heb ik vormgegeven en aangevuld met datavisualisaties in Adobe Illustrator.
Aangevuld met ondersteunende datavisualisaties en een interactieve versie heeft dit project de tweede plek gewonnen tijdens de dataweek van CMD (2019).

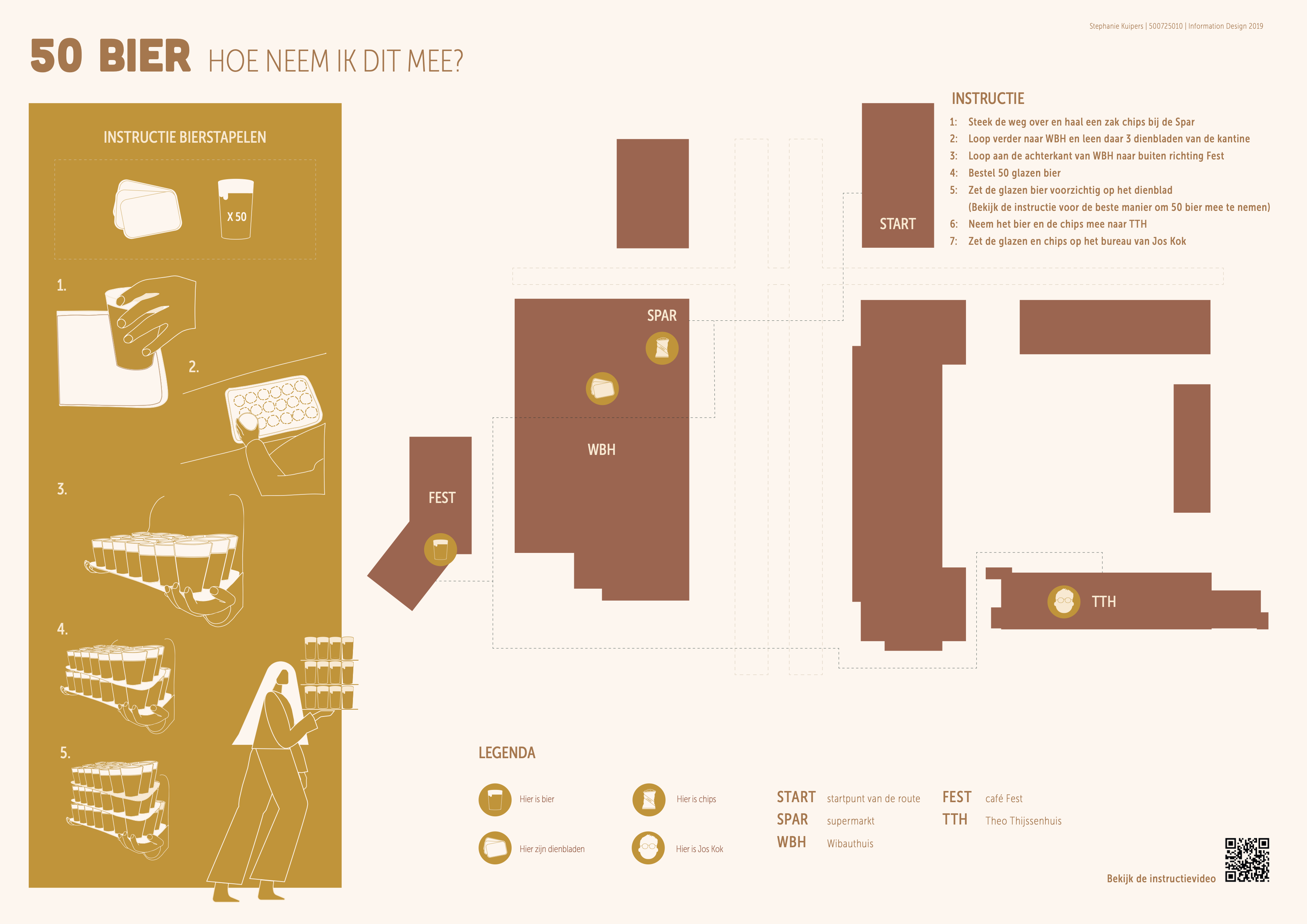
Infographic
Hoe organiseer je de beste vrijmibo voor de hele klas? In deze infographic laat ik zien hoe je de noodzakelijke benodigdheden (natuurlijk chips en bier) op de beste manier kan ophalen en kan laten vervoeren over de schoolcampus. De infographic bestaat uit een kaart van de schoolcampus en een instructie over het stapelen van 50 glazen bier.
Ik houd zelf van een minimalistische, warme stijl met aarde tinten die ik kon ontwikkelen tijdens dit project. De illustraties heb ik gemaakt in ProCreate en de infographic in Adobe Illustrator.

Illustratie
Voor de infographic en animatie heb ik gewerkt aan avatar illustraties in dezelfde huisstijl. Deze illustraties heb ik gemaakt in Adobe Illustrator.
Animatie
Mocht de bovenstaande infographic nog niet duidelijk zijn, dan is hier nog een instructie video. Voor de animatie heb ik onderzoek gedaan door eerst een walk cycle en een stop motion te maken. Met die kennis ben ik vervolgens deze animatie gaan maken. De animatie met sound effects is gemaakt in Adobe Illustrator en AfterEffects. Die vrijmibo gaat helemaal goed komen volgens mij!

Story route app
Met de app van de verhalenbundel “De Bezette Stad” kan je unieke wandelroutes lopen waarbij je luistert naar de verhalen uit het boek. De app neemt je helemaal mee terug in de tijd van de Tweede Wereldoorlog in Amsterdam waarbij je tijdens de route langs merkwaardige checkpoints uit de verhalen komt.
